Servidor de gráficas con Highcharts en Docker
En el presente tutorial aprenderás paso a paso cómo lanzar un servicio para la generación de gráficas con Highcharts.
¿Qué beneficios obtenemos al usar highcharts?
- Tiempo de respuesta más bajos
- Aumento en la concurrencia de solicitudes
- No tener dependencia del servicio http://export.highcharts.com
Requisitos mínimos para usar Highcharts en Docker
- Instancia AWS EC2 t3.micro en ejecución
- Docker instalado en la instancia
- Dominio configurado en AWS Route 53
Configurar subdominio y virtualhost
Se propone exponer el servicio a través de un subdominio por el puerto 8889, para lo cual es necesario crear un virtualhost que sea accesible por este puerto.
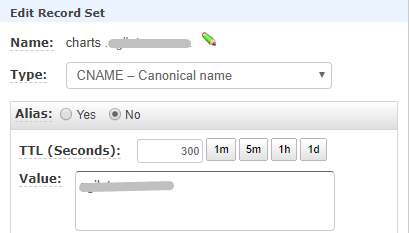
Crear subdominio charts.midominio.co en AWS Route 53

En la instancia AWS EC2 crear virtualhost /etc/apache2/sites-available/charts.midominio.co.conf con la siguiente configuración:
<VirtualHost *:8889>
ServerName charts.midominio.co
ServerAdmin micorreo@midominio.co
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:8889/
ProxyPassReverse / http://127.0.0.1:8889/
</VirtualHost>Habilitar virtualhost y reiniciar el servidor de aplicaciones
sudo a2ensite charts.midominio.co.conf
sudo service apache2 reloadAgregar el subdominio al archivo /etc/host
mi.ip.publi.ca charts.midominio.coEjecutar contenedor
Obtener imagen
docker pull onsdigital/highcharts-export-nodeLanzar contenedor
docker run -d --restart unless-stopped --name charts-midominio-co -p 8889:8080 onsdigital/highcharts-export-nodeEl parámetro --restart unless-stopped permite que cuando Docker se reinicie, automáticamente inicie el contenedor.
Probar servicio
Probar servicio desde la consola
curl -H "Content-Type: application/json" -X POST -d '{"infile":{"title": {"text": "Steep Chart"}, "xAxis": {"categories": ["Jan", "Feb", "Mar"]}, "series": [{"data": [29.9, 71.5, 106.4]}]}}' 127.0.0.1:8889 -o testchart.pngEl anterior comando generará una imagen con el nombre testchart.png
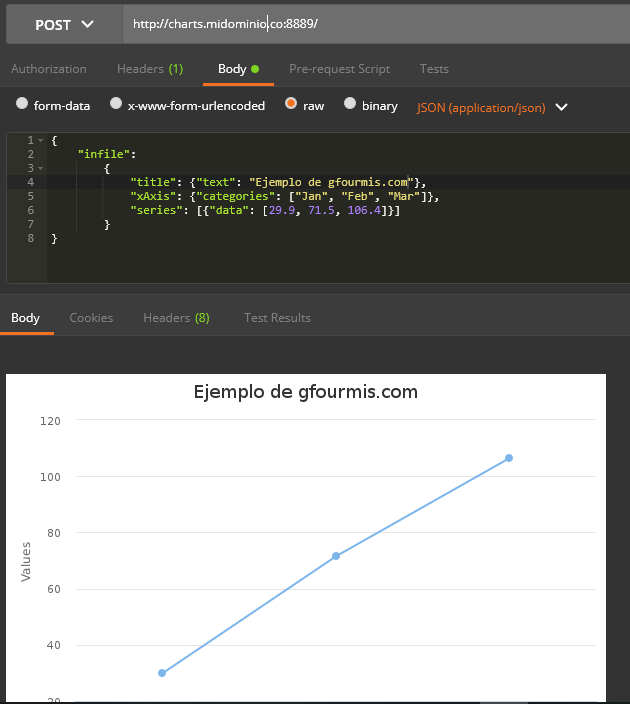
Probar el servicio desde Postman

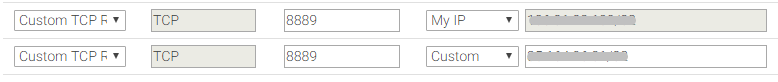
Restringir el acceso al servicio
Autorizar solamente las IP’s y máquinas conocidas a través de los grupos de seguridad en AWS EC2